Together with my customer, we decided to use the SharePoint survey in our intranet environment. Although, there was one functionality missing out-of-the-box: providing a description with every question. This function usually is supported in SharePoint, but unfortunately it is not implemented by default. I asked myself the question, what do I need to do to accomplish this?
1. Create a place in the object model to save the Description;
2. Edit the qstedit.aspx & qstnew.aspx to provide the Description;
3. Edit the SurveyForm template so my description would show up.
Part 1
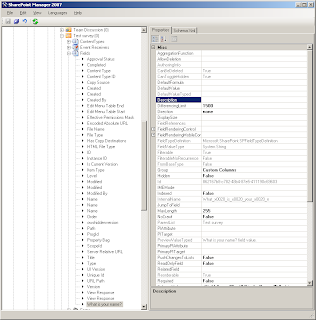
While testing part 1 of my solution, I created a feature that added an extra field to the SurveyList.Fields. I accomplished this by using the SPList.Fields.AddFieldAsXml() method. An unpleasant and unexpected surprise: this didn't result in an extra property per question, but an extra question named Description itself! That made me curious about how SharePoint saves the survey data, so I opened my SharePoint Manager.

As you can see in the picture above, there is already a property to save a Description! This is gonna be easy!
Part 2
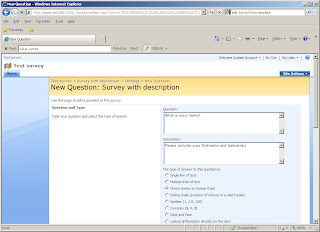
The form to create a new response to a survey is located at: ~/layouts/qstnew.aspx. Inside this page you'll find alot of Javascript and some HTML. You just have to add the following HTML (@ line 1263) to provide a textarea where the description can be provided:
<!-- description -->
<tr>
<td class="ms-authoringcontrols" width=10> </TD>
<td class="ms-authoringcontrols" ID=TD1><label for="idColName">Description:</LABEL><font size=3> </FONT>
<table border=0 cellspacing=1><tr> <td colspan=2>
<textarea class="ms-long" cols=40 rows=5 name="Description" id="Description" size=30><%SPHttpUtility.HtmlEncode(strDescription,Response.Output);%></TEXTAREA>
</TD> </TR></TABLE></TD>
</TR>
<!-- end description -->
Also edit the qstedit.aspx in the virtual layouts folder. This seems to be my lucky day, because the Javascript to include the current Description from the object model in the textbox area is already there! You only have to add the following code @ line 1661.
<!-- description -->
<tr>
<td class="ms-authoringcontrols" width=10> </TD>
<td class="ms-authoringcontrols" ID=onetidFldEditGuts2><label for="idColName">Description:</LABEL><font size=3> </FONT>
<table border=0 cellspacing=1><tr> <td colspan=2>
<textarea class="ms-long" cols=40 rows=5 name="Description" id="Description" size=30><%SPHttpUtility.HtmlEncode(strDescription,Response.Output);%></TEXTAREA>
</TD> </TR></TABLE></TD>
</TR>
<!-- end description -->
Your form will look something like this:

Part 3
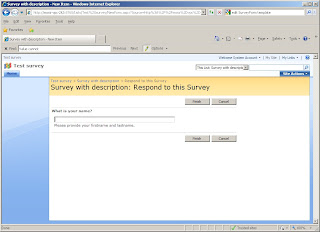
At this point we can save a Description per question. I assumed the functionality to present the Description in the SurveyForm template wasn't build by Microsoft, because there was no possibility to provide a description. At this point, I was afraid that I had to rewrite the SurveyForm template, including Branching Logic. A pleasant and unexpected surprise: the description was already presented! The description is shown nicely on the form when a user is creating a response for a survey, as you can see below:

Summarized
To provide a description with your survey questions, just alter the qstnew.aspx and qstedit.aspx pages in the layouts folder! SharePoint will do the rest for you.

Nice stuff Bas!
BeantwoordenVerwijderenDoes it work with SharePoint 2013?
BeantwoordenVerwijderen